Material Design ist die weltweit beliebteste Designsprache von Google Inc. Es bietet eine Vielzahl von Komponenten oder Designvorlagen, um Ihrer Anwendung einen Material-Look zu verleihen. Einige materialdesignbasierte Frontend-Frameworks werden von der Community erstellt und zum Erstellen interaktiver und intuitiver Webanwendungen verwendet. In diesem Beitrag erfahren Sie mehr über die Installation von 'vue-material' und lernen, es im Vue zu verwenden.js-Framework.
Vue Material ist eine von Google Material Design inspirierte Bibliothek zum Erstellen von Web-Apps.
Installation von Vue-Material
Die Vue-Materialbibliothek kann als Vue-Komponenten in einem Vue-Projekt verwendet werden. Bevor Sie mit der Installation des Vue-Materials beginnen, wird vorausgesetzt, dass Sie mit HTML, CSS und Javascript vertraut sind familiar. Sie haben das Vue-Projekt eingerichtet und einen guten Editor wie VS-Code auf Ihrem System installiert. Wenn Sie das Vue-Projekt noch nicht eingerichtet haben, können Sie das unten angegebene Verfahren befolgen, um schnell ein Vue-Projekt einzurichten.
Vue-Projekt einrichten
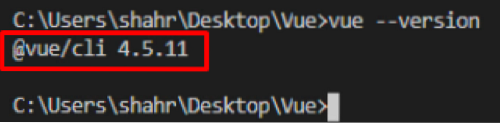
Um das Vue-Projekt einzurichten, prüfen Sie zunächst, ob Vue.js auf Ihrem System installiert ist oder nicht, indem Sie den folgenden Befehl eingeben:
$ vue --version
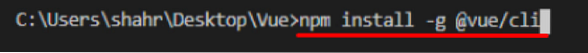
Wenn Sie es noch nicht installiert haben, geben Sie den folgenden Befehl ein, um Vue zu installieren.js global auf Ihrem Betriebssystem:
$ npm install -g @vue/cli
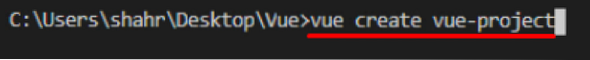
Nach erfolgreicher Installation von Vue.js global auf Ihrem Betriebssystem erstellen Sie das Vue-Projekt, indem Sie den unten angegebenen Befehl „vue create“ gefolgt vom Projektnamen eingeben:
$ vue vueprojectname erstellen
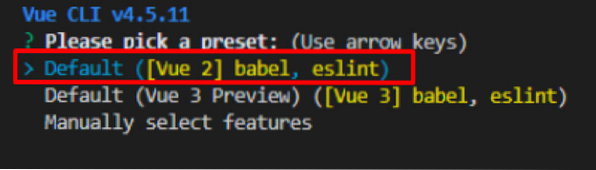
Sie werden aufgefordert, entweder die Voreinstellung auszuwählen oder Ihre eigene benutzerdefinierte Voreinstellung für das Vue-Projekt auszuwählen.

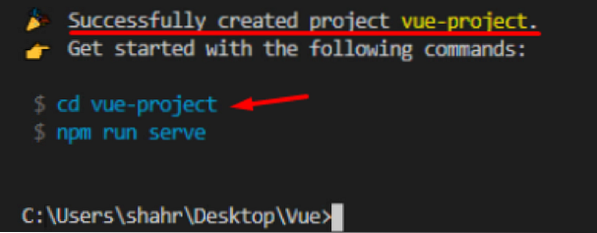
Nach der Konfiguration oder Auswahl der Standardvorgabe wird das Vue-Projekt nach einiger Zeit erstellt.

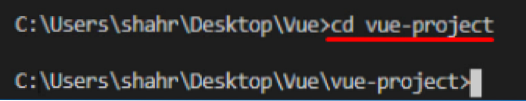
Navigieren Sie nach dem Erstellen des Vue-Projekts mit dem Befehl „cd“ zum Verzeichnis des neu erstellten Projekts.
$ cd vueprojectname
In dieser Phase haben Sie das Vue-Projekt erfolgreich eingerichtet.
Vue-Material installieren
Sobald Ihr System bereit ist und das Vue-Projekt eingerichtet ist! Sie können das „vue-Material“ mit dem Garn oder NPM . installieren.
Um 'vue-material' mit dem Yarn-Paketmanager zu installieren, geben Sie den folgenden Befehl ein:
$ Garn füge Vue-Material hinzuODER
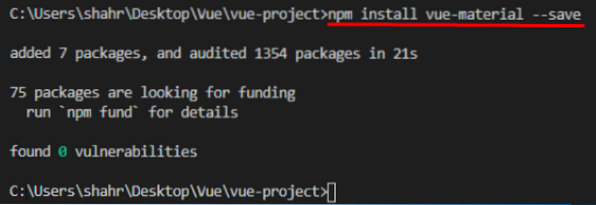
Um 'vue-material' mit dem NPM-Paketmanager zu installieren, geben Sie den folgenden Befehl ein:
$ npm vue-material installieren --save
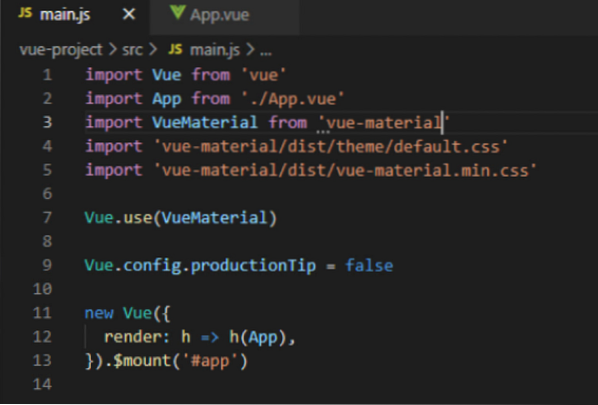
In Ordung! Sobald das 'vue-material' installiert ist, müssen Sie es im Hauptfenster aktivieren.js-Datei.
VueMaterial aus 'vue-material' importierenimport 'vue-material/dist/theme/default.CSS'
'vue-material/dist/vue-material . importieren.Mindest.CSS'
Vue.verwenden (VueMaterial)

Nachdem Sie das „vue-Material“ aktiviert haben, können Sie es nun in Ihrem Vue-Projekt verwenden.
So verwenden Sie Vue-Material in Vue
Um Vue Material mit Vue zu verwenden, bietet 'vue-material' verschiedene Komponenten zur Verwendung als Vue-Komponente. So kann zum Beispiel ein Button mit dem 'vue-Material' erstellt werden.
Um mehr über weitere Komponenten zu erfahren, besuchen Sie bitte die offizielle Einstiegsseite von Vue Material.
So einfach ist es, Vue Material in einem Vue-Projekt zu installieren und zu verwenden.
Fazit
Vue Material ist eine trendige Bibliothek für Materialdesign-Komponenten, die zum Erstellen von Web-Apps verwendet wird. In diesem Beitrag gehen wir durch die Installation von Vue Material in einem Vue.js-Projekt und sehen Sie, wie Sie es aktivieren und verwenden. Mit der Kombination solcher zwei robuster Bibliotheken können wir den Entwicklungsprozess beschleunigen und unsere Webanwendung bis an die Grenzen verschönern.
 Phenquestions
Phenquestions


