Standard-Portnummer von Vue CLI
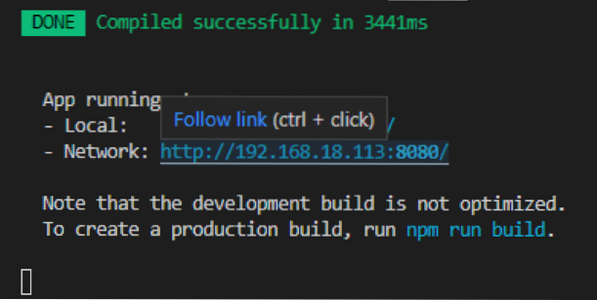
Wenn Sie ein Vue-Projekt mit dem npm laufen aufschlag Befehl wird dem Vue-Projekt automatisch die Portnummer 8080 zugewiesen, und es wird auf dieser Portnummer ausgeführt. Beim Ausführen eines Vue.js-Projekt zeigt das Terminal die Ausgabe etwa so an:
$ npm Laufaufschlag
Im obigen Screenshot ist der zugewiesene Standardport 8080, wo das Projekt läuft. In einem seltenen Szenario, wenn Port 8080 belegt ist, wird Port 8081 dem Vue-Projekt zugewiesen, und so geht es weiter, bis es die freie Portnummer findet. Aber was ist, wenn Sie eine andere Portnummer Ihrer Wahl ändern und zuweisen möchten?. Lassen Sie uns sehen und lernen, wie Sie die Standard-Portnummer im Vue-CLI-Projekt ändern.
Ändern Sie die Standard-Portnummer von Vue CLI
Nun, es gibt zwei Möglichkeiten, die dem Vue zugewiesene Standardportnummer zu ändern.js-Projekt. Eine besteht darin, die Portnummer vorübergehend zu ändern, und die zweite besteht darin, die Portnummer dauerhaft zu ändern. Beginnen wir also mit der ersten Methode zum Ändern der Portnummer von Vue CLI.
Methode 1: Portnummer vorübergehend ändern
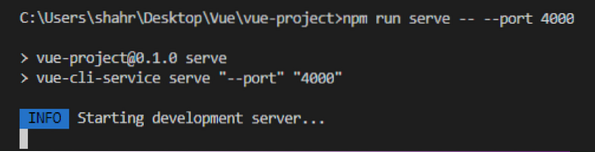
Die Portnummer des Vue-CLI-Projekts kann während der Ausführung von Vue . einfach geändert werden.js-Projekt mit dem npm laufen aufschlag; du musst einfach anhängen - -Hafen mit der Portnummer Ihres Wunsches an die npm laufen aufschlag Befehl wie im folgenden Befehl gezeigt:

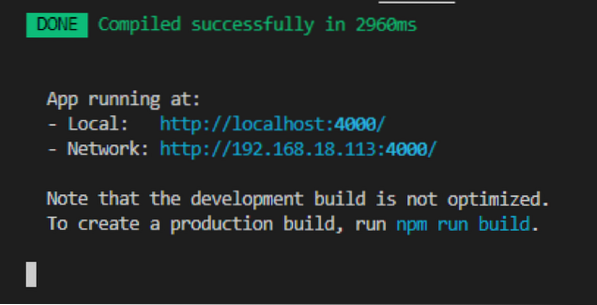
Wenn das Projekt nun erfolgreich kompiliert wurde, sehen Sie, dass die Portnummer geändert wurde in 4000.

Sie können im obigen Screenshot sehen, dass die Anwendung am Port ausgeführt wird 4000, aber dieser Port wird temporär zugewiesen, bis die App läuft. Sobald Sie den Stapel beenden und das Projekt ausführen, ohne den Port für die npm laufen aufschlag Befehl, dann wird der Standardport 8080 erneut zugewiesen, andernfalls müssen Sie den Port jedes Mal zuweisen, wenn Sie die Anwendung ausführen. Zum Glück haben wir eine andere Methode von Vue.js, mit dem wir die Portnummer unseres Vue-Projekts dauerhaft ändern können. Sehen wir uns also an, wie Sie die Portnummer des Vue-CLI-Projekts dauerhaft ändern können.
Methode 2: Ändern Sie die Portnummer des Vue-CLI-Projekts dauerhaft
Wenn Sie daran interessiert sind, die Standardportnummer Ihres Vue zu ändern changing.js-Projekt dauerhaft. Folgen Sie einfach den unten angegebenen Schritten, und Sie haben Ihre eigene gewünschte Portnummer Ihrem Vue zugewiesen.js-Projekt.
Schritt 1: Erstelle eine neue schau.Konfiguration.js Datei im Stammverzeichnis
Zunächst müssen Sie im Stammverzeichnis Ihres Projekts eine neue Datei mit dem Namen . erstellen schau.Konfiguration.js
Schritt 2: Portnummer im . hinzufügen schau.Konfiguration.js Konfigurationsdatei
Nachdem Sie die Konfigurationsdatei erstellt haben, öffnen Sie diese und geben Sie Ihre gewünschte Portnummer als Schlüssel-Wert-Paar innerhalb des devServer Objekt in der Modul.Exporte wie im folgenden Code-Snippet gezeigt:
Modul.Exporte =devServer:
Hafen: 3000
Wenn Sie das getan haben, speichern Sie die Anwendung, indem Sie drücken STRG + S Tastenkombinationen und starten Sie die Anwendung.
Schritt 3: Führen Sie die Anwendung aus
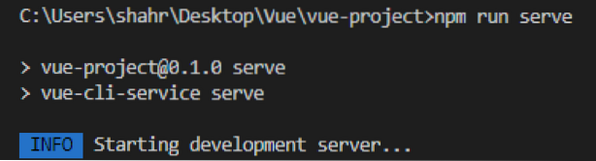
Starten Sie nun die Anwendung mit dem npm laufen aufschlag Befehl und ohne eine Portnummer anzuhängen.
$ npm Laufaufschlag
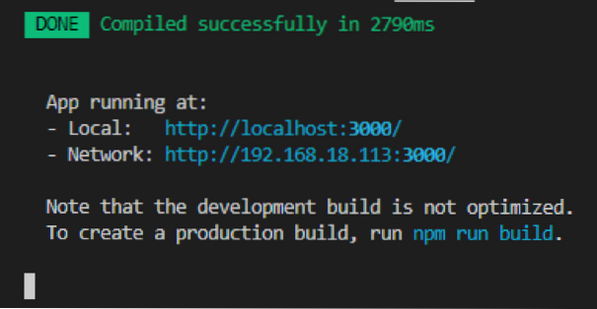
Sie werden sehen, dass die Portnummer 3000 erfolgreich zugewiesen wurde und die Anwendung auf Ihrer angegebenen Portnummer im schau.Konfiguration.js Datei.

So können Sie die Portnummer Ihrer Wahl im Vue CLI-Projekt ändern oder einstellen.
Fazit
In diesem Beitrag wurden zwei verschiedene Möglichkeiten zum vorübergehenden und dauerhaften Ändern oder Festlegen der Portnummer in einem Vue-CLI-Projekt erlernt und in einer fundierten und leicht verständlichen Schritt-für-Schritt-Methode erklärt.
 Phenquestions
Phenquestions


