In diesem Tutorial stellen wir Ihnen einen einfachen Schritt-für-Schritt-Prozess vor, der Ihnen den Einstieg in Vue . erleichtert.js. Vue.js ist ein leistungsstarkes, progressives, reaktives JavaScript-Framework, das zugänglich und leicht zu erlernen ist. Es bietet viele verschiedene Tools und Bibliotheken, die den Anwendungsentwicklungsprozess erleichtern. Wenn Sie über Kenntnisse in HTML, CSS und JavaScript verfügen, können Sie mit der Erstellung von Webanwendungen mit Vue . beginnen.js im Handumdrehen.
Installation
So integrieren Sie Vue.js in ein Projekt einfügen, können Sie das CDN-Paket, NPM oder CLI . verwenden.
Verwenden des CDN-Pakets
Wenn Sie mit dem Lernen von Vue . beginnen möchten.js, verwenden Sie am besten das CDN-Paket. Sie können Ihrem Projekt einfach das folgende Skript-Tag hinzufügen, um loszulegen.
Diese Methode wird jedoch nicht für Produktionszwecke empfohlen, da es in Zukunft zu Kompatibilitätsproblemen kommen kann.
Verwenden von NPM
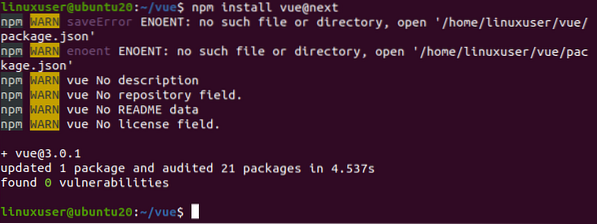
Für groß angelegte Produktionsanwendungen sollten Sie Vue . installieren.js mit NPM. Um diese Methode verwenden zu können, müssen Sie über Node verfügen.js auf Ihrem Computer installiert. Wenn Sie Node . nicht installiert haben.js finden Sie in unserem Artikel How to Install Node.js und npm unter Ubuntu 20.04 - Linux-Hinweis. Wenn Sie Node . bereits installiert haben.js, dann können Sie Vue installieren.js, indem Sie den folgenden NPM-Befehl in Ihrem Terminal ausführen
# neueste Stall$ npm install vue@next

CLI . verwenden
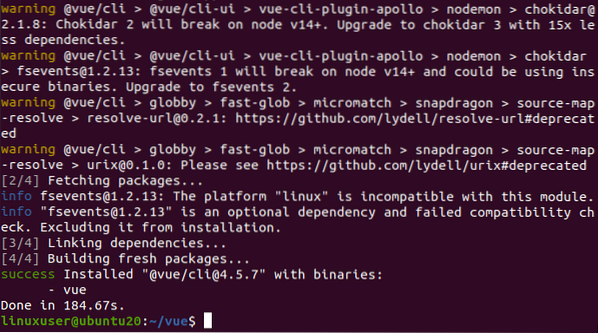
Vue CLI ist ein Komplettpaket für Vue.js-Entwicklung. CLI wird global mit dem NPM-Paketmanager installiert. Vor der Installation von Vue.js mit der Vue-CLI-Methode verwenden, müssen Sie über Vorkenntnisse in Node . verfügen.js und Front-End-Build-Tools. Darüber hinaus können wir entweder npm oder der Garn Paket-Manager.
$ sudo Garn global hinzufügen @vue/cli# ODER
$ sudo npm install -g @vue/cli


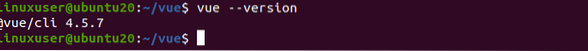
Nach der Installation der neuesten Version von Vue.js mit Vue CLI können Sie Ihre Projekte ganz einfach aktualisieren. So überprüfen Sie Ihre Vue-Version.js können Sie den folgenden Befehl ausführen
vue --version
Wenn Sie auf die neueste stabile Version von Vue aktualisieren möchten.js können Sie den folgenden Vue-CLI-Befehl verwenden.
$ Sudo Garn globales Upgrade --latest @vue/cli# ODER
$ sudo npm update -g @vue/cli
Erste Schritte mit Vue.js
Erste Schritte mit Vue.js, um ein Projekt mit Vue CLI mit dem folgenden Befehl zu erstellen.
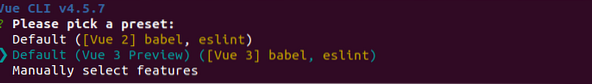
vue Demo-App erstellenNachdem Sie diesen Befehl ausgeführt haben, werden Sie aufgefordert, eine Voreinstellung auszuwählen.

Sie können entweder die Standardeinstellungen verwenden oder benutzerdefinierte Funktionen hinzufügen. Sie können auch die GUI-Methode verwenden, um ein Vue-Projekt zu erstellen, indem Sie den folgenden Befehl verwenden.
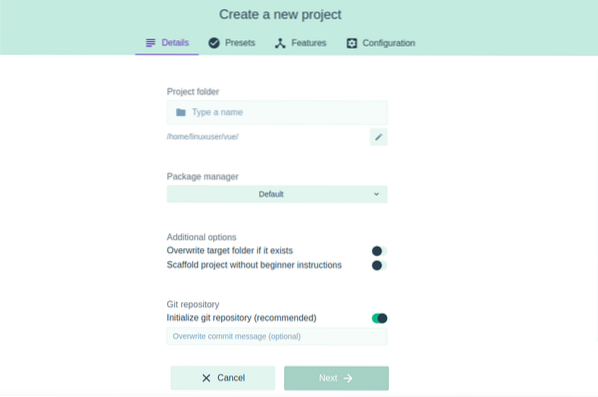
vue uiDieser Befehl öffnet ein Fenster im Browser, das Ihnen beim Erstellen eines Projekts hilft.

Zusammenfassung
In diesem Artikel haben wir Ihnen gezeigt, wie Sie Vue . installieren.js mit drei verschiedenen Methoden. Nach der Installation von Vue.js können Sie Ihre Webanwendung effizient verwalten. Wenn Sie Vue verwenden möchten.js können Sie die CDN-Paketmethode verwenden. Für Produktionszwecke sollten Sie jedoch entweder die NPM-Methode oder die CLI-Methode verwenden.
Um mehr über Vue zu erfahren.js können Sie die offizielle Website hier besuchen: Vue.js.
 Phenquestions
Phenquestions