Wenn es um die Berechnung von verschachtelten oder tiefen Datentypen wie Arrays oder Objekten geht, bietet Vue.js oder eine andere Programmiersprache erkennt die hierarchische Änderung in den Daten nicht automatisch. Wir alle wissen jedoch, dass Vue.js stellt die Watch- und berechneten Eigenschaften bereit, um einige Änderungsvariablen durchzuführen. Aber wenn es um verschachtelte Datenänderungen geht, ist Vue.js erkennt das nicht. In diesem Beitrag erfahren Sie, wie Sie einige Änderungen vornehmen, indem Sie die verschachtelten Daten von Arrays oder Objekten beobachten.
Bevor Sie mehr über das Ansehen verschachtelter Daten in Vue erfahren.js, lassen Sie uns zunächst verstehen, wie die Watch-Eigenschaft funktioniert?
Immobilien ansehen
Die Eigenschaft watch wird verwendet, um eine Variable zu beobachten und ermöglicht dem Benutzer, einige gewünschte Aufgaben an der Änderung der Variablen auszuführen perform.
Beispiel: Beobachten Sie eine Variable
Zum Beispiel wollen wir bei der Änderung einer Variablen etwas trösten. Die Syntax zum Schreiben eines solchen Codes in Vue sieht so aus:
Dies ist eine Testseite
Nach dem Schreiben des obigen Codes würde die Webseite so aussehen.

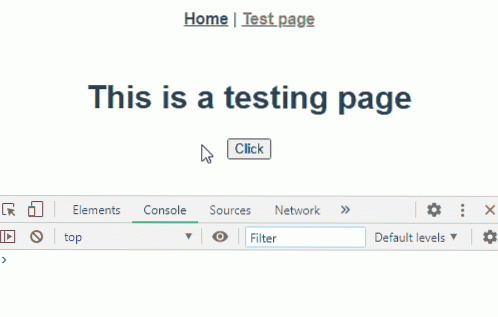
Wenn wir auf die Schaltfläche klicken, sollte der Status von „boolVar“ aufgrund des On-Click-Attributs der Schaltfläche geändert werden, und die Uhr sollte die Änderung in „boolVar“ automatisch erkennen und die Meldungszeichenfolge auf der Konsole anzeigen.

Es funktionierte perfekt; auf der Konsole wird die Meldung „Button angeklickt“ angezeigt.
Aber der Watcher erkennt die Änderung nicht und wird nicht gefeuert, wenn es darum geht, die Arrays oder Objekte zu beobachten. Sehen wir uns eine Demonstration davon an.
Beispiel: Ein Objekt beobachten
Angenommen, wir haben ein Objekt in unserer Komponente und möchten die Änderung anzeigen, die in der Eigenschaft des Objekts aufgetreten ist. Im folgenden Beispiel habe ich ein Objekt mit dem Namen „objVar“ erstellt, das zwei Schlüssel-Wert-Paare enthält, „item“ und „quantity“. Ich habe eine Schaltfläche erstellt, bei der ich der Menge des Vorlagen-Tags „1“ hinzufüge. Schließlich beobachte ich das Objekt „objVar“ in der Watch-Eigenschaft und zeige eine Konsolenmeldung an.
Dies ist eine Testseite
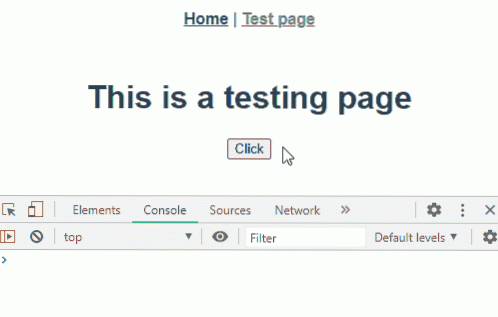
Dieser Code soll nun die Änderung der Menge des Objekts anzeigen. Aber wenn wir den Code ausführen und auf die Schaltfläche auf der Webseite klicken:

Sie können im obigen Gif sehen; In der Konsole passiert nichts.
Der Grund dafür ist, dass der Betrachter nicht tief in die Werte der Objekte schaut, und dies ist das eigentliche Problem, das wir jetzt lösen werden.
Vue.js bietet die Eigenschaft deep, um tief in die Werte von Objekten und Arrays zu schauen. Die Syntax für die Verwendung der deep-Eigenschaft und die Überwachung der verschachtelten Daten lautet wie folgt:
In dieser Syntax haben wir die deep-Eigenschaft auf true gesetzt und die handler()-Funktion neu angeordnet.
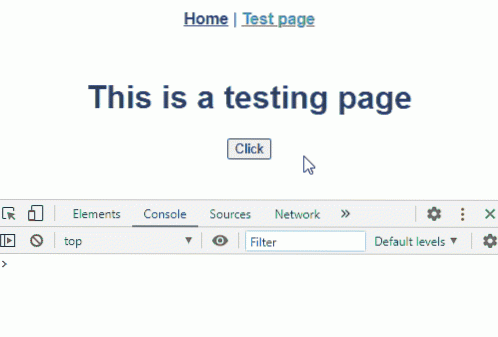
Wenn wir nun nach dem Ändern des Codes die Webseite neu laden und auf die Schaltfläche klicken:

Hier können Sie sehen, dass der Watcher arbeitet und die Nachricht in der Konsole anzeigt.
Fazit
Nachdem Sie diesen Beitrag gelesen haben, beobachten und berechnen Sie tiefe oder verschachtelte Datenstrukturen in Vue.js ist nicht mehr schwer. Wir haben gelernt, wie man die Änderung eines Wertes in einem Objekt oder Array beobachtet und einige Aufgaben mit Hilfe der „deep“-Eigenschaft von Vue . ausführt.js.
 Phenquestions
Phenquestions


